Page speed can be heavily effected by the size of images that you use in your WordPress blog. In this tutorial I will:
- Show you how to edit a large image to a smaller size using both the GIMP editing software and using image editor in WordPress.
Image editors
There are a lot of image editing programs out there and I know that everyone has their favorite. Changing the size of an image is an easy task and can be done by even the simplest image program including some very good online sites. Please see the end of this article for a list of resources.
As a Linux desktop user, I am very fond of using “The GIMP” for all kinds of image manipulation, and for batch image resizing I often will use Gwenview or Phatch. There are versions of GIMP for Windows and Mac and installing is simple. Phatch is also available for windows and Mac, but there are many resources. Check here for a list or just use Google.
Re-size using GIMP
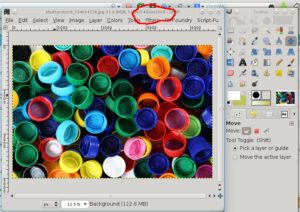
Load the image into GIMP by going to ‘File’ in the top menu and clicking ‘open’. Navigate to the image you want to open. As you can see in this example, the image I am loading is 4500 x 3000 px making it over 1.8 MB in download size. Not only will this take a long time to upload into your media file, if you use the full size it will be too big for your page.
The first thing you will need to do is decide what a good full size should be. I would go no larger than 900 px wide but usually 600 px will work. In this case I will use 600px.
Scale the image

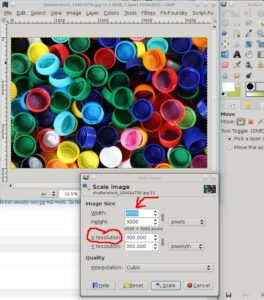
In the top menu, go to Image and click on ‘Scale Image’. In the new window that opens you can adjust the image size and the resolution. Make sure that the chain link is connected so that the image scales proportionally and then type 600 in the width field. The height should change accordingly. An image displayed on a screen does not need more resolution than 72 pixels per inch. Make sure both x and y resolution fields are changed then click ‘Scale’.
Remember to save the file with a unique file name.
Loading to your WordPress Blog

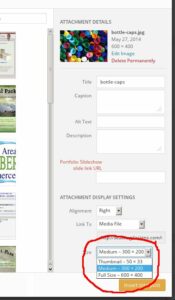
By clicking the ‘Add Media’ button while you are writing a blog post, you will bring up a window called ‘Insert Media’. Click on ‘Upload Files’ and browse to the newly re-sized image. Here be sure to give the image a good title and alt text to help the search engines categorize it. Depending on your theme, giving it caption text may create a border around the image and the caption. You can choose to align the image to the right or left, choose where it links to and finally what size to display the image.
When you load an image using the media center, WordPress actually creates two extra files for each image that you load. a thumbnail and a medium sized image. These sizes are set in the media tab in your left side bar. Changing the settings here will not effect images that are already loaded, just new images. This is a nice feature in that if you choose medium, your blog images will all be similar in size. Thumbnails will be used for featured images and category pages.
Now when you click ‘Insert to post’ the image will be an optimized size. If you have chosen to have the image link to the media file or attachment page, it will link to the full size image that you created.
Editing within WordPress

WordPress does have an image editor within the Media Center and it can be useful in a pinch. One word of caution though. Using this editor in WordPress versions prior to 3.9 will not alter the thumbnail or the medium size images, only the main image. If you load a picture that is on its side and use the image editor to rotate it, the thumbnail will still be sideways. Version 3.9 has solved this and this instruction assumes that you are using WordPress 3.9.
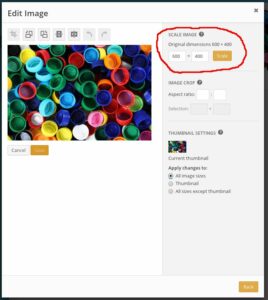
Click on the image in your blog post visual window that you want to edit. Click on the pencil icon to edit the image. Now click on ‘Edit Original’ to get to the screen to the right. From here you can change the size as well as crop and rotate.
Try the Google photo editor:
Did I miss anything?
Thank you for reading this short tutorial. Is there anything I left out? What is your favorite image editor? Please comment below with your thoughts. I will respond to your questions.